一、后台管理系统的作用
邮箱后台是统一管理整个邮箱帐号、邮件组、部门等的平台系统。在后台管理页面中可以创建邮箱、设置邮箱的密码、创建邮件组,安排部门层级结构等。邮箱管理员可以使用这些功能来定制系统行为,从而符合自身需求。
二、后台管理系统版本说明
邮箱后台管理系统目前有1.0和2.0两个版本,这两个版本对外提供的核心内容完全一致。2.0版本在操作体验上进一步优化,在安全上也做了改进。目前最新2.0版本也是我们推荐您使用的这个版本。1.0版本是邮箱上线后初始的版本,同样有完善的功能,目前作为2.0的辅助版本,主要用于兼容ie各个版本的浏览器访问。以下是后台管理系统2.0支持的最低浏览器版本列表:

三、后台管理2.0设计宗旨
3.1 对用户体验的客观衡量
每个人都有不同的审美标准,不同的人对“好的用户体验”也一定有各不相同的衡量方式,所以用户体验怎么算好是一个比较虚的概念,我们需要找到一个能够客观度量这个概念的标准,即如何定义所谓“好的用户体验”,如何才能做到对于绝大多数用户来说操作方式和信息展现是友善的?
为了衡量什么是“好的用户体验”,我们采用目前市场上广泛被使用,绝大多数用户也能接受的Material Design设计规范作为开发所需遵循的目标。这样上述问题就能够简化成,尽量符合Material Design设计规范的操作方式是“好的用户体验”,也能够被绝大多数用户所能接受。
3.2 吸取合理的用户建议
在不断迭代更新管理系统1.0时,我们陆陆续续收到了用户提供的各种合理建议。在开发2.0时我们将这些结合进去,使功能展现对绝大部分用户更为合理和直观。比如将一些常用功能以更加简单地方式凸显(比如禁用/开启的开关设置)、操作结果弹框持续时间、找不到核心操作功能(比如创建邮箱按钮)等,这些下文会一一详述。
3.3 移动优先,兼容任意宽度访问设备
后台管理系统2.0版的另一大设计目标是做到支持各个宽度访问设备,各种不同宽度的设备都可以以好的用户体验对系统进行操作。从手机->pad->pc->宽屏,页面会根据宽度的变化而隐藏(或扩展)功能菜单。在较窄的显示设备上,系统将显示较宽的内容(比如菜单栏、tab页之类)进行隐藏,通过手动点击的方式用下拉框展现。在较宽的显示屏上,菜单栏之类内容会自动平铺展现。这些在下文中也会一一详述。
3.4 次要功能细节隐藏
一个页面如果将所有相关操作全部展现,这样定然会导致页面展现效果混乱,用户也一定在众多功能菜单或按钮中迷失。我们根据各种操作的类型进行归类,并且将相对次要功能(并不常用)隐藏,用户点击菜单可以展现次要功能的方式呈现。常用的核心功能,我们在页面醒目的位置直接列出,比如界面中的左侧工具菜单。这些都会在下文涉及之处详细阐述。
四、后台管理系统2.0的总体操作说明
绝大多数后台管理系统万变不离其宗,都大致由列表页和编辑(创建)页组成,我们会对这两个核心页面详细阐述。
4.1 宽屏显示的列表页
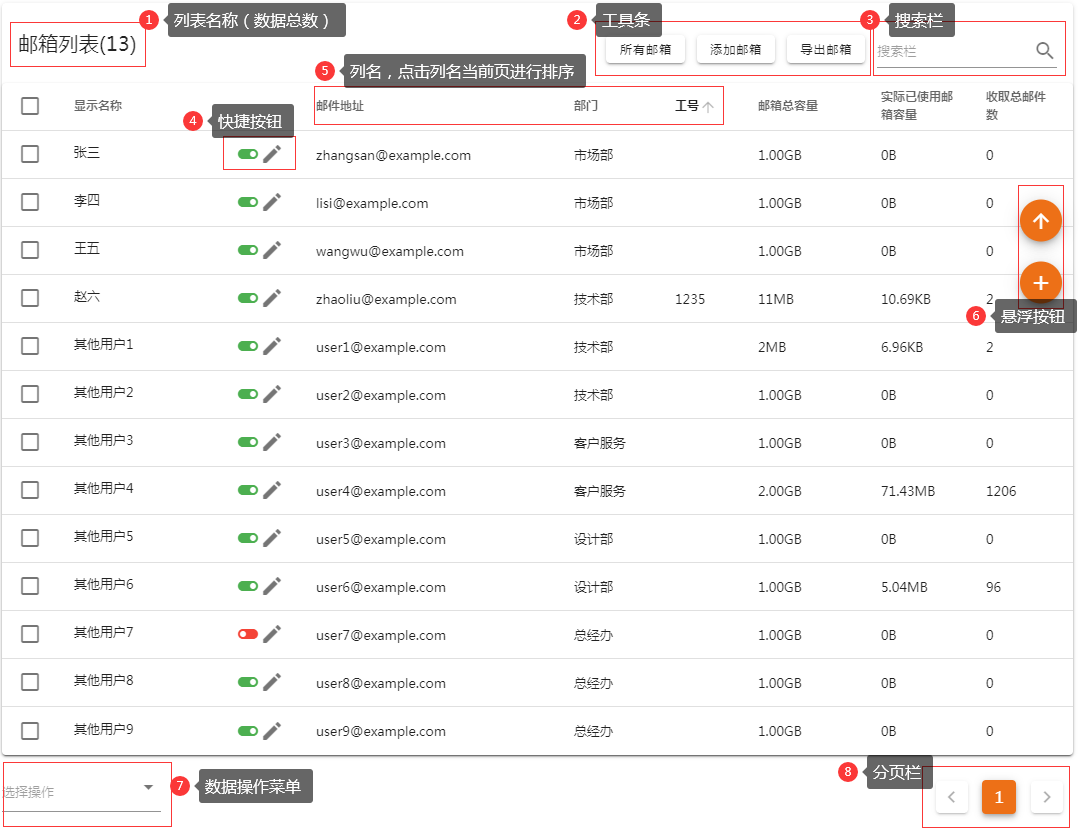
系统列表页主要是将信息以表格的方式逐行显示,每一行都由多个列组成,每个列就是对应当前行数据的一个属性,下图是邮箱列表页面:

上图中是在宽屏显示设备中显示的列表页面。图中以常用的邮箱列表为例,表格中的每一行就是一个邮箱,每一列是这个邮箱的一个属性。比如第一行“张三”是属于市场部,邮箱总共能使用的容量为1GB。
图中将主要的功能区域以备注的方式圈出,您应该能够明白绝大多数的含义。需要特别说明的是:
1.功能区域1处,列表名称后的数字是整个数据条数不是当页条数。比如example.com有100个邮箱,一页显示30行,则区域1处的数字是100.
2.功能区域2处是搜索栏,点击搜索栏会出现具体搜索项,如下图:

在搜索栏中您可以填写需要查找的搜索项,系统根据您填写的搜索项内容进行模糊查找。我们之所以这么设计是将相对次要功能隐藏,突出常用的主要功能,体现出上文3.4段所阐述的含义。
3.功能区域4处的快捷按钮和功能区域7处数据操作菜单,在启用/禁用操作上是一致的。在功能区域4中点击开关按钮可以快速地切换当前行的状态,请见下图:

“其他用户7”被禁用了,点击开关按钮可以将“其他用户7”快速设置成启用状态。同样,当前“其他用户8”是启用状态,点击开关按钮,则可以将“其他用户8”设置成禁用状态。这样无需再到底部“数据操作菜单”(即区域7)中操作。这个操作是上文3.2段所描述的,即我们吸取了用户合理的改进建议。
在上图中,点击“铅笔”按钮,就会切入到编辑页面中。比如上图“其他用户7”行中的“铅笔”按钮,系统则会进入编辑“其他用户7”数据页面,在编辑页可以对邮箱用户的各个属性进行修改。编辑页会在下文中详细说明。
底部“数据操作菜单”由启用、禁用和删除功能组成,同样根据3.4端思想将其隐藏,请见下图:

启用、禁用操作与上面开关按钮操作一致,不再赘述。您可以选择一行或多行然后点击“删除”,将所选的数据行删除。删除操作对绝大多数用户不是经常需要使用的功能,同样我们默认在页面上隐藏。此外,删除操作你需要慎重,一旦删除数据后,系统就很难再次恢复这些数据。
4.功能区域6处的悬浮按钮,在所有页面都可以操作,可见下图。悬浮按钮如果挡住了页面文字,您可以用鼠标自由拖动。在悬浮按钮中,“上箭头”按钮是应对页面高度过于长。点击“上箭头”按钮,页面随滚动条移动到顶部。另一个“加号”按钮,我们在下文中详述。

4.2 窄屏中显示的列表页
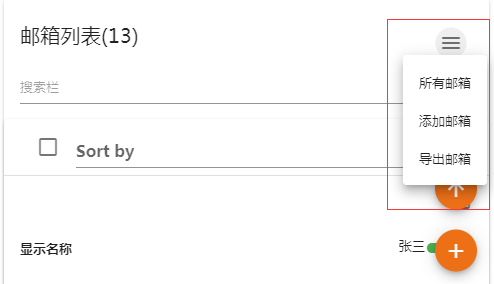
在手机等窄屏显示设备中,我们将表格每一列作为每一行来呈现,可见下图:

上图是窄屏显示下第一行“张三”的数据展现方式。上图中的区域划分已经用备注方式标出,您也应该能够明白。需要详细说明的是区域2中的工具条。因为在窄屏下没有足够宽度平铺,我们将工具条中具体的按钮隐藏起来,点击工具条图标展开,如下图:

4.3 宽屏下的编辑页
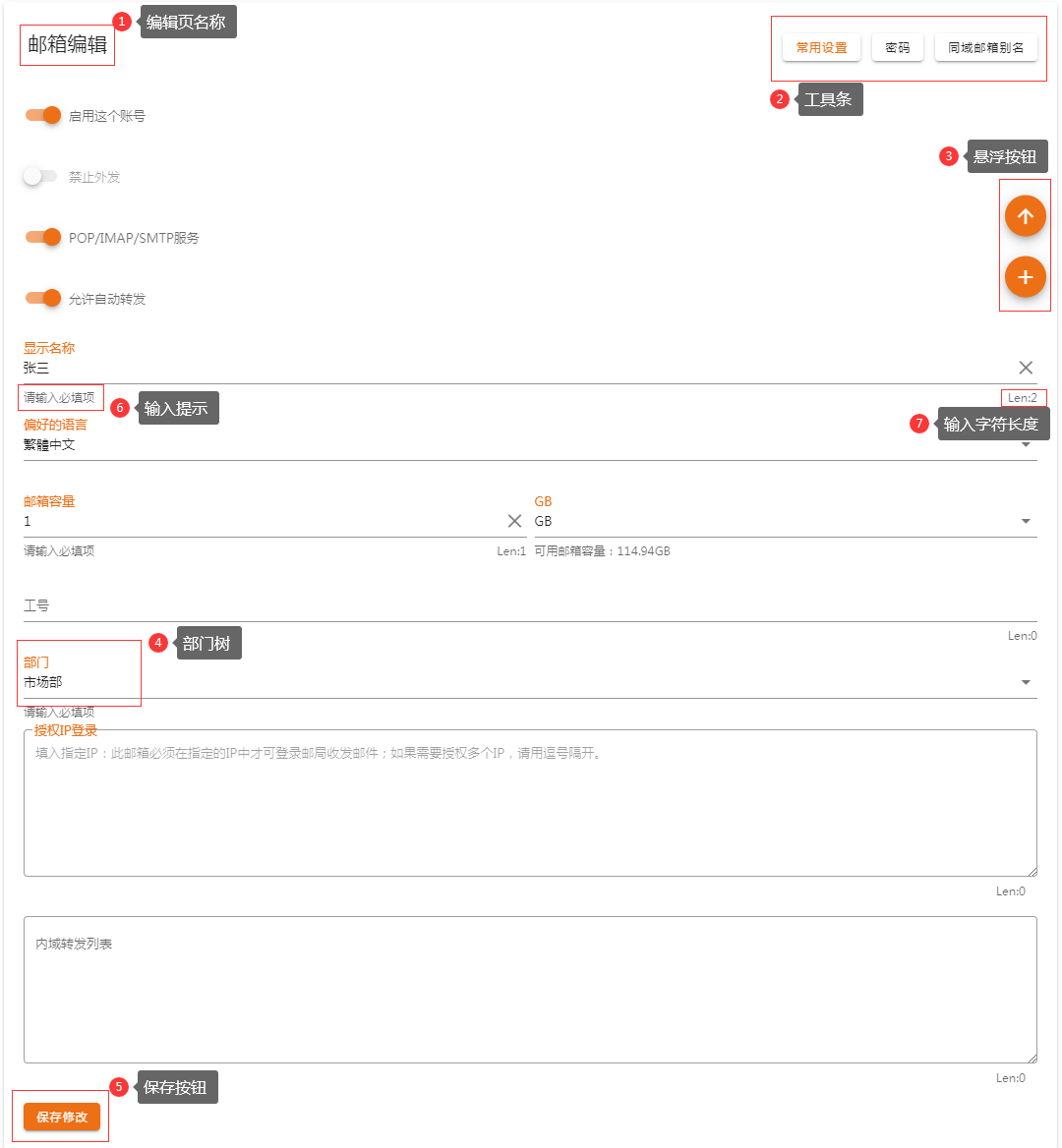
编辑页是对列表页中某一行数据的属性进行修改。下图是一个完整的,针对某个邮箱的编辑页:

上图中编辑页面名称、工具条和悬浮按钮和列表页类似,这里不再赘述。
需要注意的是区域5,即输入提示。有些编辑页会对输入字符的类型或者是否为空等会有要求。比如上图为了信息完整性,输入名称是必填项,您必须要录入名称。再比如,邮箱容量必须输入数字,不能含有字母等。
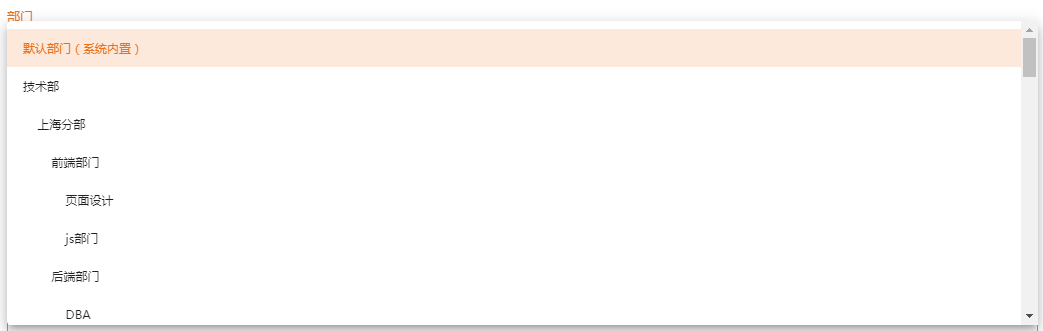
区域6部门下拉框以树形菜单方式展现,如下图:

点击页面底部区域5的“保存修改”按钮,上述界面中输入的各个值将会被保存。您也可以在每个输入框中直接按回车保存,这样的设置是应对在编辑页面太长时,无需每次保存操作都要将页面滑动到底部寻找保存按钮。
4.4 窄屏下的编辑页

窄屏下的编辑页如上图。类似列表页,工具条因为宽度不足的情况下隐藏,可以点击工具条按钮,来展现工具条下拉菜单。其他操作方式和宽屏下类似。
4.5部门树快捷操作
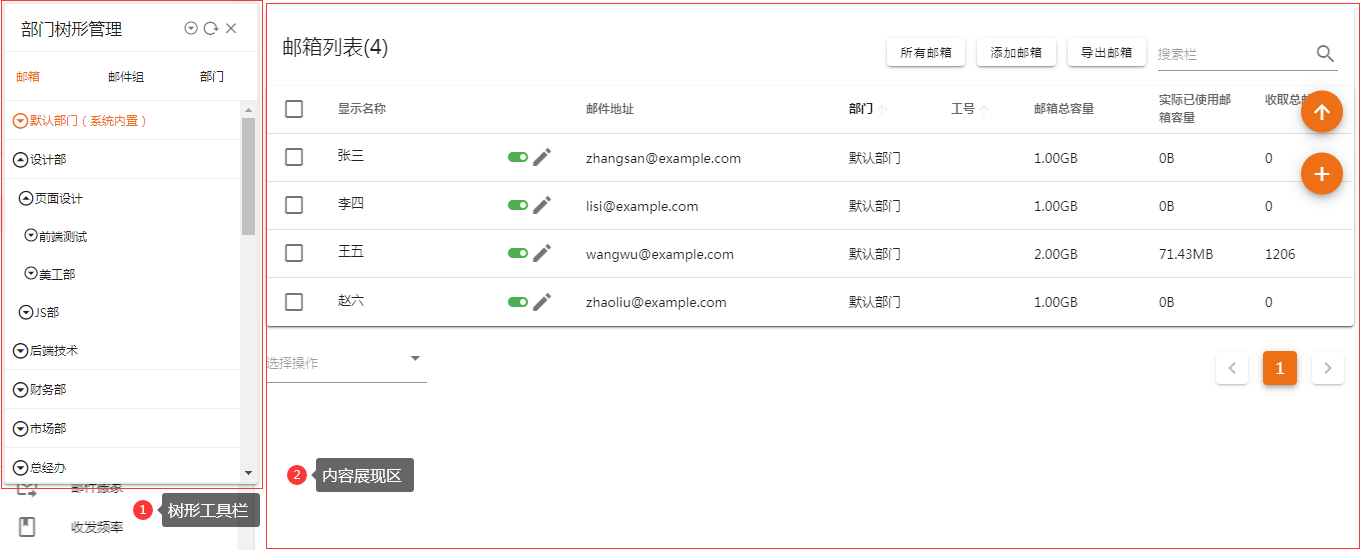
上面叙述的数据展现方式都是以列表的方式呈现。但部门之间存在树形层级关系,如果需要以部门树为中心来展现,列表页则很难准确描述。在后台2.0系统中,点击右侧悬浮菜单的“加号”按钮,打开部门树形工具栏,如下图:

左侧部门树形管理工具栏以部门树形方式展开,选择“邮箱“,点击“默认部门”,则右侧内容展现区显示”默认部门“下的邮箱列表。树形管理工具栏可以拖动,这样可以防止工具栏挡住当前页面文字。
树形管理工具栏的右上方是”排序“,”刷新“和”关闭“按钮,详细可以见下图:

点击”排序“按钮后,会显示根据哪个项目排序,已经升序、降序的排序方式下拉框,排序后,左侧的部门树形工具栏会及时刷新。如果多人同时操作的情况下,其他一个用户更新的部门结构,您可以点击”刷新“按钮,获取当前部门最新数据和部门间层次结构。在窄屏(如手机)界面下,部门工具栏操作类似,请见下图:

4.6 大数据下选择项操作
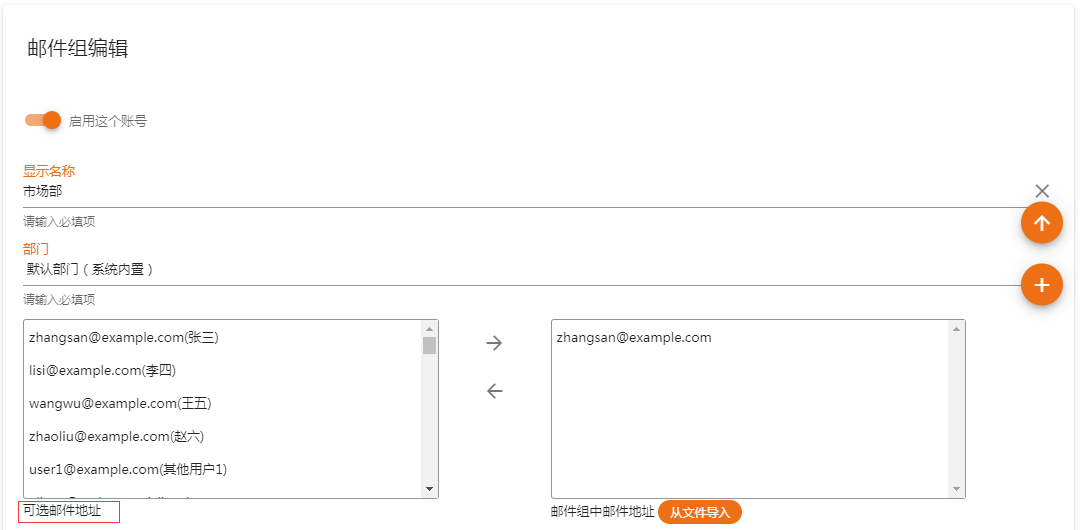
在编辑页中,往往会从所有邮箱地址中选择一些出来。但是如果邮件地址非常多,则从众多地址中查找是非常难以操作的。以邮件组为例,需要在所有邮件地址中选择出合适的几个邮件地址加入某个邮件组,请见下图:

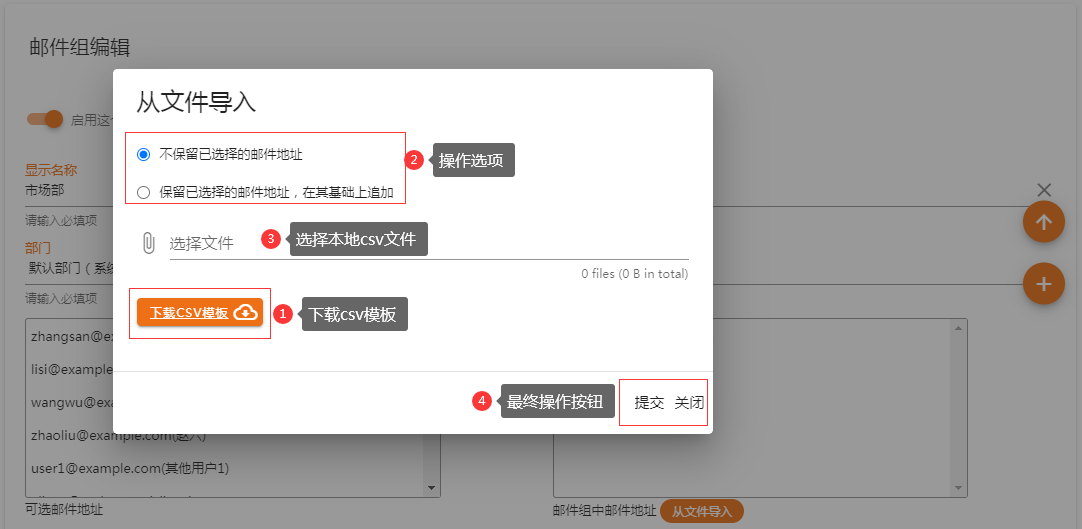
上图中,如果“可选邮件地址”数量众多,从这些中选择出所需要的邮件地址则非常困难。为了解决这样的问题,我们增加了csv文件导入功能。您可以将需要选择的邮件地址放入csv文件中,点击上图右侧“从文件导入”红色按钮,将csv导入。点击“从文件导入”按钮会出现如下弹框:

需要说明的是:
1.下载csv模板”按钮(区域1),可以下载csv样例文件,您在样例文件中输入您自己的邮件地址,然后上传这个csv文件即可。
2.区域2中“不保留已选择的邮件地址”是指如果您已经选择了某几个邮件地址,采用此选项,已选择的邮件地址将会清空,然后再将csv中的邮件地址作为最新选择的邮件地址。“保留已选择的邮件地址”则不会清空您已经过的邮件地址,将这些邮件地址和csv中导入的邮件地址合并。
3.点击区域3中的文件上传输入框,选择本地已填写的csv文件后,系统会自动将csv文件上传到我们服务器上,上传时区域3会有上传百分比显示。
4.区域4是最终操作按钮,如果要确定从csv导入的数据,则点击“提交”按钮,否则可以选择“关闭”按钮。
5.此截图是在宽屏下的展示,在窄屏(比如手机)下操作方式是与上述所述是一致的。
4.7 操作结果反馈信息说明
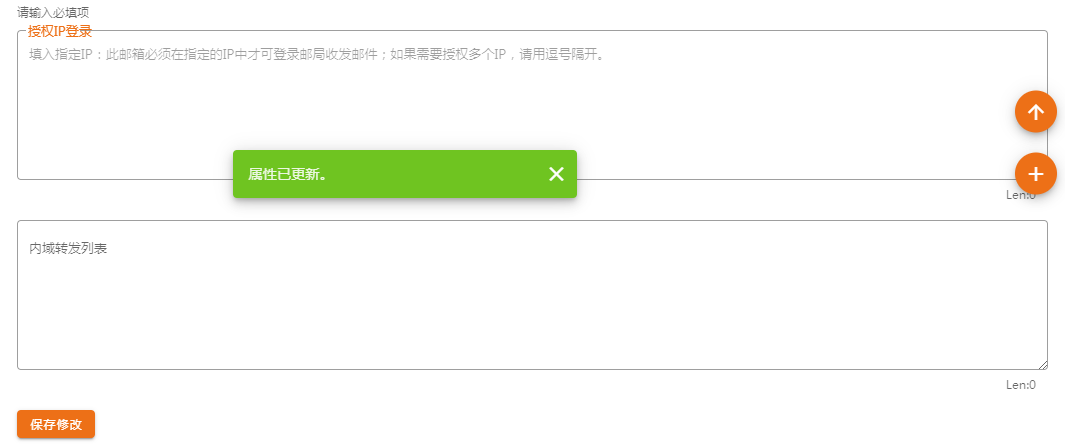
比如在编辑页面修改一个项目的值,点击“保存修改”按钮后,系统会弹出这次操作的成功与否的信息,如下图:

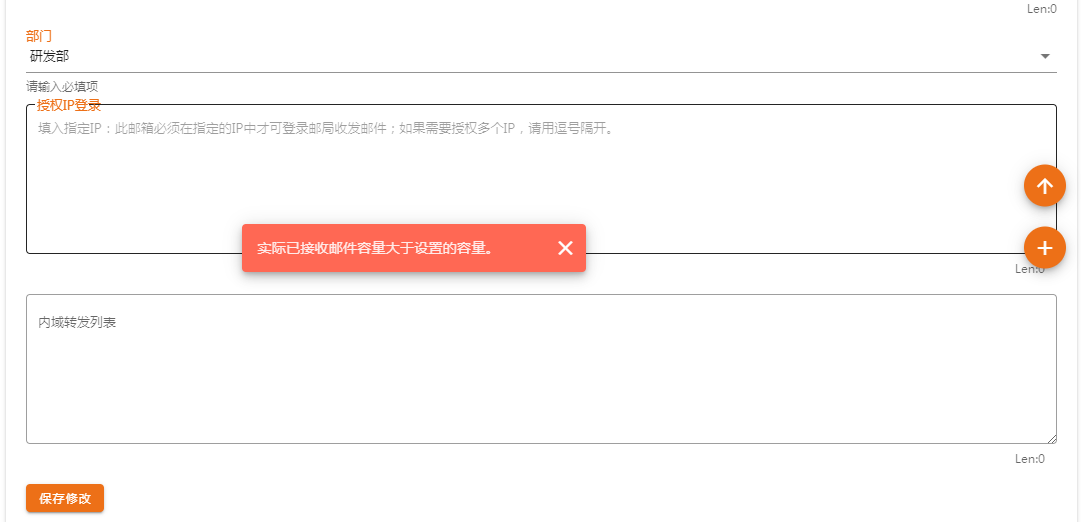
上图中点击“保存修改”按钮后弹出绿色提示框,如上图的“属性已更新”,说明操作已经成功,如果弹出下图红色提示框,则说明操作失败:

上图中,操作失败已红色提示框显示。操作失败的原因在提示框内注明。
操作成功的提示框会较快时间自动消失,因为绝大多数用户不会过多关心操作成功的提示内容。而失败的提示我们会默认显示较长时间,因为大部分用户会去了解具体失败的原因。如果成功或者失败的提示框您觉得显示过长时间,您可以点击显示框右上角的“叉”手动关闭。
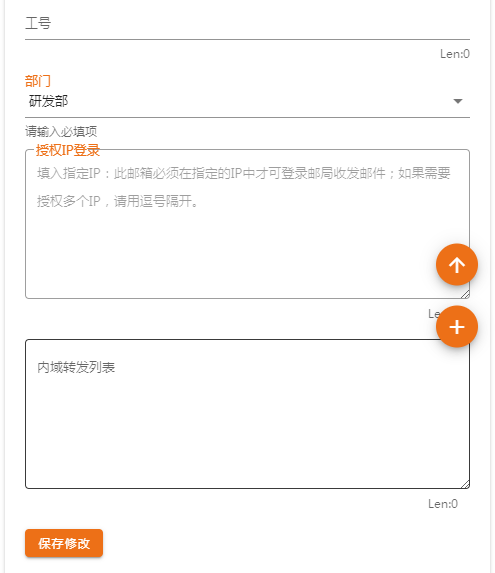
操作显示框对于宽屏和窄屏的处理方式是一致的,下图是手机上操作失败的提示框:

4.8 页面左侧导航栏(工具条)
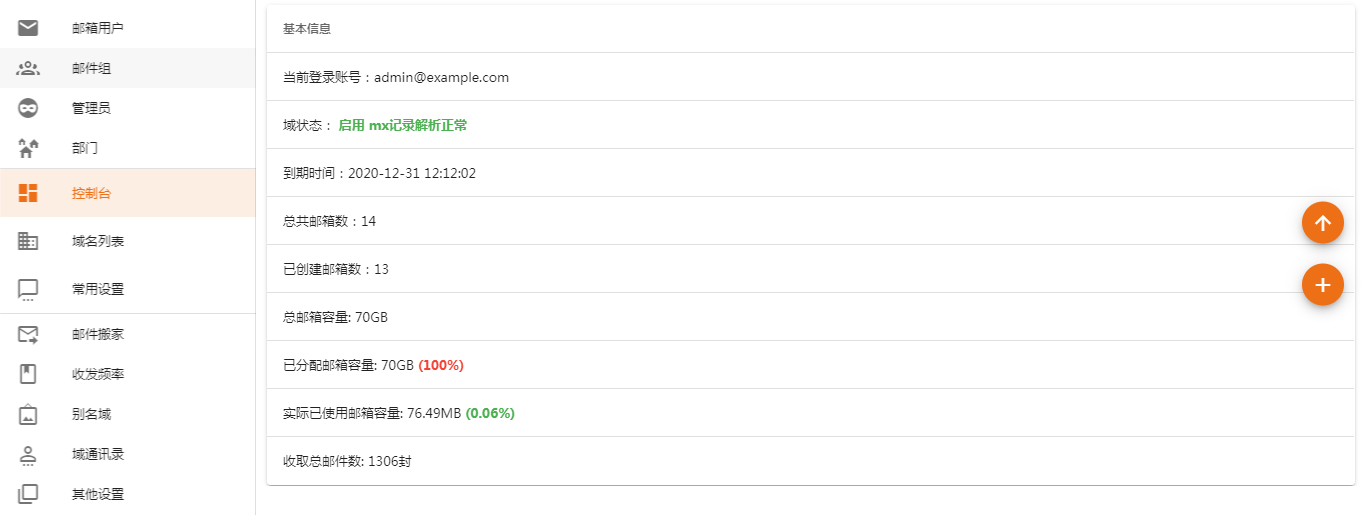
所有模块级功能都在导航栏中显示,所以导航栏在所有页面中都可以看到并且操作,方便快速切换到其他页面,下图是宽屏下的导航栏:

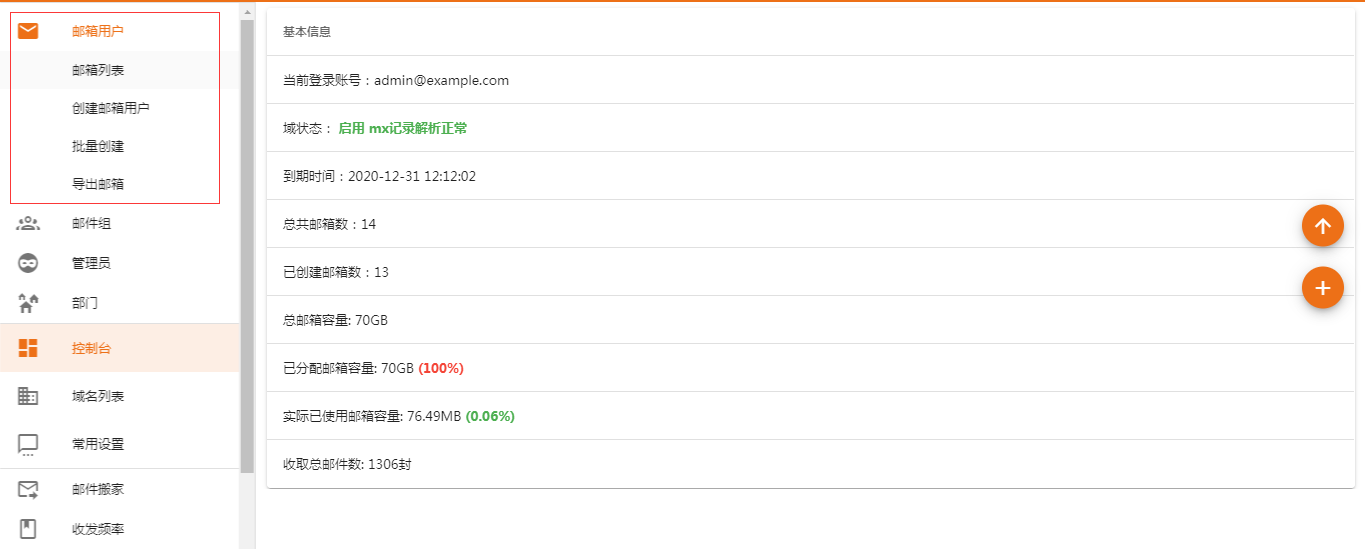
为了避免导航栏过高,我们根据操作分类将统一类别的操作归类,比如点击“邮箱用户”,则会出现关于“邮箱用户”相关的操作,可见下图:

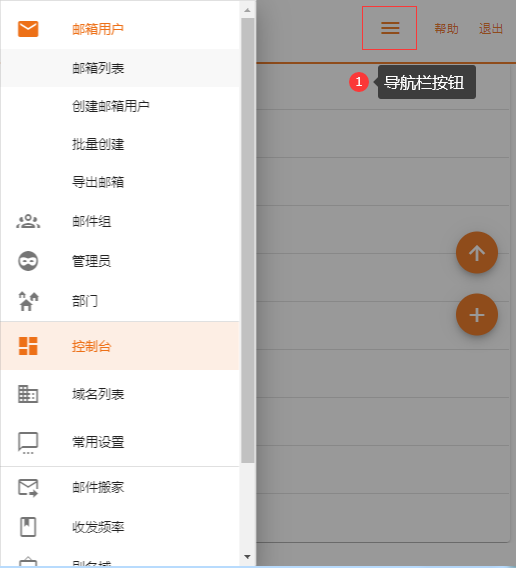
在窄屏(比如手机)界面中,由于显示宽度有限,我们将左侧导航栏(工具条)隐藏,您需要点击导航栏按钮来显示具体导航栏内容,如下图:

窄屏下导航栏具体操作和宽屏下一致。